Table of contents
- What is a Static Site Generator(SSG)?
- Challenges static site generators present to developers
- What’s the alternative?
![[↗]](https://user-images.githubusercontent.com/8077713/159187533-ec74b909-1e16-4223-a02b-746da5077d5b.jpeg)
What is a Static Site Generator(SSG)?
Traditionally we built sites supported by a backend that takes data and spreads it onto an HTML template. Backends also took care of the differences between rendered pages. This setup is what we refer to as a dynamically rendered site.
For many sites, this approach meant each time a user visited the website, the backend did the same thing repeatedly. So the idea of a static site generator is to mix the data/content with the HTML templates once and then keep a copy of the output to be served to users.
With this approach, you have a faster website. You also remove the overhead of maintaining the backend code in production, leaving you with a basic server setup to manage.
You may also give up the server setup altogether to use any of the numerous static site hosting solutions out there.
Challenges static site generators present to developers

Credit: Unsplash [↗]
Do note that there are general cons to having static sites. I am not going to talk about those. I am addressing the cons static site generators themselves present.
- They come with a learning curve, and it’s made worse given there are too many static site generators out there. This means you are likely to hop on a project using one you are not familiar with.
- Limited functionalities, developers are limited to what a static site generator provides. Do you want a specific date format? Your best bet is a plugin, and pray it exists.
- The authoring process is a nightmare for non-developers, from dealing with markdown files to sometimes dealing with build pipelines. It’s even becoming a requirement for hiring content creators in some cases.
What’s the alternative?

Just build your site in whatever framework you are comfortable with, Laravel, Express, whatever.
Then use a tool like wget [↗] or HTTrack [↗] to generate the static files.
You might benefit from using SSGs, but I think this approach remains a good starting point.
With this approach, you can build a complete website with a backend admin that anyone can use. Also, it will be based on a web stack you are familiar with or that your team is already using. You can build out whatever feature set you will need as well.
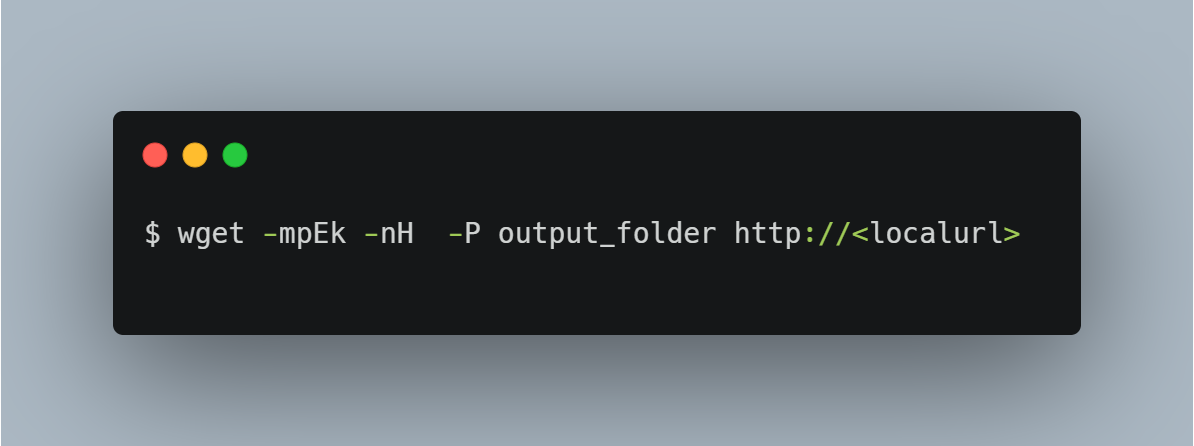
The image above shows the exact command I run to generate my site, you can find the explanation of each parameter here [↗].
For example, I am currently working on https://codingterms.com/, and it’s running as a laravel app locally. I run wget when I am ready to publish.
As far as feature sets go, I have many of them. One example is my ability to create hyperlinks pointing to other pages. The system checks if the page exists before making them visible as links on the other page. This way, I don’t have to go through older articles to change links.
I am using wget for my personal website https://eddymens.com as well.
Another approach is using a CMS then generate the static files for production. When dealing with plugins, you need to be aware that this might not translate well to static site land, which is a general characteristic of static sites anyway.
Also, this allows you to move away from static sites to dynamic sites in a snap because you already have a dynamic site on hand.
I am still on the lookout for the gotchas of this approach and will share more as I progress.
Here is another article you might like 😊 php://input returns empty